
Email marketing deep dive with Megan Boshuyzen
Matt Helbig and Mailgun’s Megan Boshuyzen unpack Email Camp, showing how accessibility, live text, and smart CTAs turn event emails into signups.
July 10th, 2020
InVision is a digital product design platform providing intuitive tools for ideation, design, prototyping, and design management.

This FF episode was sponsored by emfluence. Get paired with a marketer to see how your strategy will work in the emfluence Marketing Platform.
📋 TL;DR key takeaways from this episode:
1. If you have a delightful product, show that delight in the email design. Make it fun yet effective. Manage the primary CTA to guide the audience into what they’ll want to do next.
2. Be helpful by focusing on what your audience needs to know. What's the product they're using the most? Show them relevant information and hook them with copy written specifically for them.
3. Build sequences according to your audience. For example, the acquisition stream here serves as a tool to help prospective clients better understand the product and want to use it. The retention sequence targets existing users who haven't used the product in awhile and shows how they can better use the product.
BONUS: Keep the message and design relevant. Trim it down to its essentialness. Emails are landing pages delivered.
Matthew Smith: Hey, hey hey Feedback Friday, everybody. It's a fantastic Friday. I'm here with Nicole Murphy, Senior Director of Lifecycle Marketing at InVision. I'm super psyched about this one today. My friends at InVision are some of the smartest, most interesting people I know. I feel like I'm blowing smoke up somebody's ass, but I swear, this is how I feel.
I am really good friends with Aaron Walter over there and actually, I was one of the first beta testers at the very beginning with Clark. Clark and I go way, way back when things looked terrible, but great because it's the beginning of everything. Right? So, I keep up with Clark now, and then, which is fun.
I'm just super psyched to be here with you, Nicole. Thank you for joining us. Happy Friday. Can you tell us a little bit about what we're going to go through today?
Nicole Murphy: Yeah, for sure. Thanks for having me. I'm super excited as an email nerd myself, I have followed you guys for quite some time. So this is awesome.
So today I think we're going to focus on some email sequences we built specifically around our new Freehand templates tool. So this is something we launched recently. It happened to be timed very nicely with a lot of the world going remote and it's a tool that enables remote collaboration. So that's what we're going to cover today.
Happy to touch on some of the learnings where we're gathering from these sequences, design, strategy, all that good stuff.
Matthew Smith: How the heck are we going to cover all his emails in a short amount of time? I swear everybody we're going to do it. We're going to make it happen. So instead of deep diving, we've heard from you, we're going to spend a brief amount of time, stay on task and make sure that we get you all high-level insights into the things that InVision has learned along the way.
Nicole, the first question I've got for you is how did you, I mean, there is a serious sequencing, a thought pattern, a methodology to this whole sequence.
I know we were looking at two setups here. I would love to know what is the first part that we're going to look at. What is the second? And give me a brief description of the team that put these together and how that came together.
Nicole Murphy: Yeah. So I think the easiest way to think of the two streams we've got built out here is part one is an acquisition stream.
So we had some paid ads out in the market using Freehand templates to acquire new InVision users and since they're coming through this new tool, we wanted to put them down as a special nurture track of emails to help them better understand the product, use it more, et cetera. So that's the acquisition nurture sequence.
Part two of the emails we'll look at today is more of a retention play. So we took a similar approach, but it's more so targeted at our existing users who haven't used Freehand in a while. And so Freehand is a tool we've had for quite some time. It's just the templates piece of it that was the new addition, which is what these emails are about.
So we targeted people who haven't used Freehand and over 30 days and put them through a nurture track to not only announce the new template functionality but to also just help them better and how they can better use a Freehand, especially given the state of the nation today.
I would say in terms of the teams who put them together, my team works closely with the product marketing team who is bringing this new feature to market to come up with the overall strategy of these two different streams.
Once we kind of align on that, we work with really closely with our copywriters, our design team, our marketing developers who build all these email templates, and whatnot for us to get all the assets in order. And then our marketing operations team takes all of that from us and builds these emails for us. Where we're currently using HubSpot, builds them all for us, and gets them out into our subscriber's hands.
Matthew Smith: Smart. About how long did that process take for this set?
Nicole Murphy: There are quite a few emails in these, so each track. So like I said, there's the acquisition and retention track. Each track has subtracts based on your persona. So whether you're a developer or a designer, you're kind of talked to differently based on how you would use Freehand. So there are about 20 total emails.
So it took, I would say probably close to like a month or so after we came up with the strategy to produce all of these things, get them tested, QA, and out into the world.
Matthew Smith: So before we get into the strategy around this, one of the things that I'm getting super passionate about, both on the Really Good Emails side of my life, and also on the Fathom & Draft side of my life, where we are now getting dialed in on building email design systems for clients.
Tell me a little bit about how email design systems have made your life here with designing something as diverse as this set of content with different visuals and different communication. Did that amplify and speed up your experience or, you know, is that how you all work?
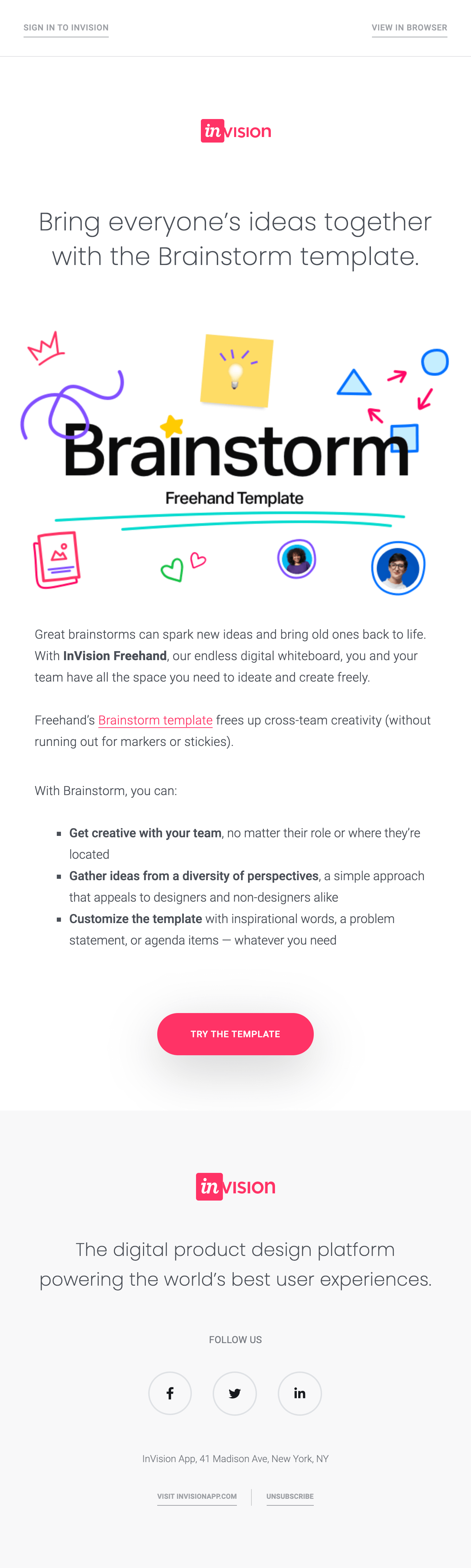
Nicole Murphy: I have our design system in place, but I think the biggest piece is the design that went into these specific emails was also part of a new branding that we're rolling out. Because Freehand is such a delightful product to use. We wanted to make sure that that was reflected in the design. So that's why you'll see throughout some of these, like, Some little emojis or like hearts and stuff because whiteboarding is fun to do, whether you're in an office or not.
So that's kind of where the design came from on that front, but we also wanted to make sure we were making it very effective as well in terms of like, okay, that's all fun, but here's how you use it. Here are all the templates. And here's how you apply it in your day to day life. That's kind of where all that came about.
I think the templates themselves, like how our emails are built, they're very modular focused. So we know exactly what templates we can work within. So whether it's like two columns or a single column, plain texts versus not plain text, et cetera, our developers have done a great job on building these templates in such a way that it's really easy to plug in different content and different images and GIFs and whatnot.
So, yeah. That's kind of how we run it at InVision.
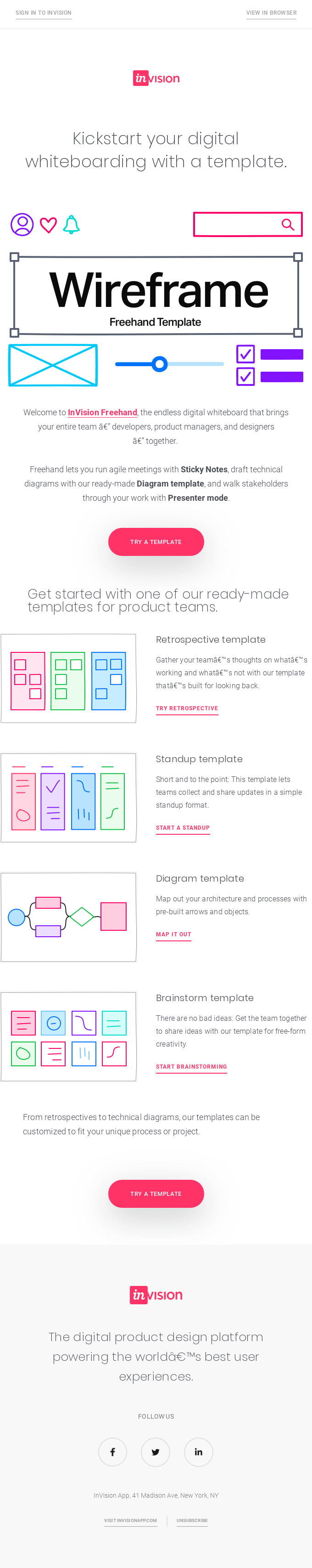
Matthew Smith: Alright. I like it. That's tight. I'll drive, but you tell me where to go, and let's make a quick walkthrough and give me a sense here on this acquisition track. Tell me what's happening for the user, what you're trying to accomplish.

Nicole Murphy: The acquisition track like I said, there would be ads somewhere on Facebook, LinkedIn, wherever that might be promoting Freehand. And like I said, there are two different tracks. So we're speaking to our developers as well as our designers. This specific track we're looking at here is the developer track. So you can imagine they came through some sort of ad somewhere that was speaking specifically to the templates that we've built in Freehand that are used by developers.
We're hooking them in that way, using copy in our ads, and our emails that are very specific to that role and dropping them in such a way. So it's about a five touch email sequence that spans over four to five weeks. The idea here is to welcome them into Freehand, teach them how to use it.
Also provide other pieces of content and motivation, inspiration, et cetera on how other people are using it. But you can see here in this first email, we're just trying to show them all of the different templates that might be most relevant to them. We've got a handful, these are just four, and these are the four that are most used by our developers.
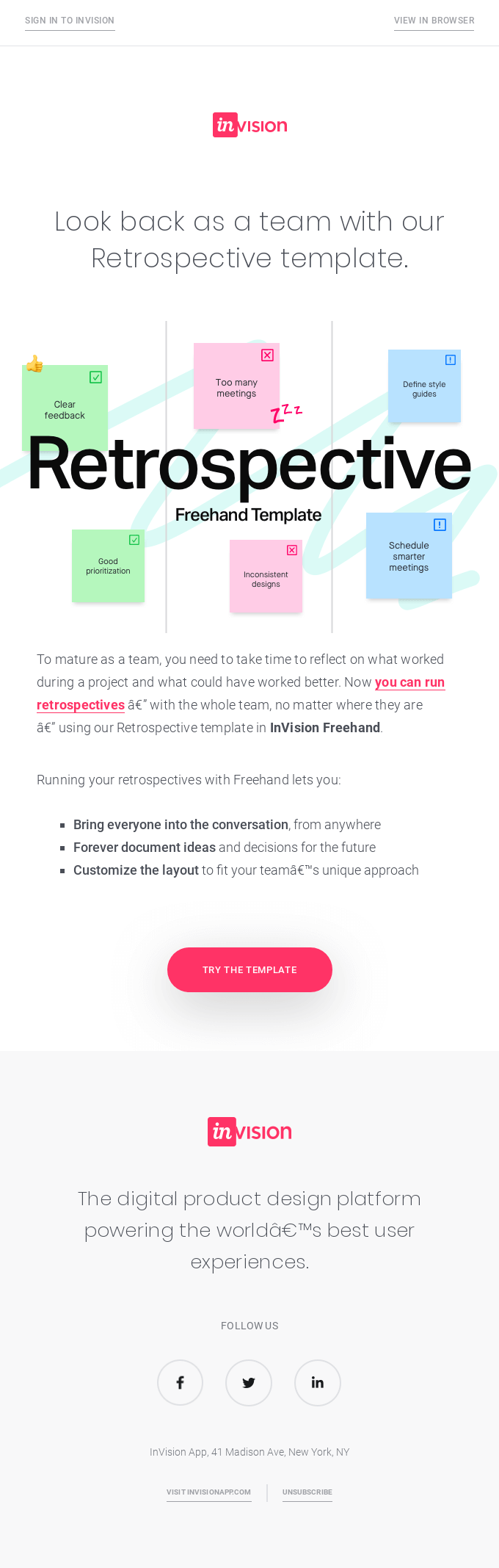
Matthew Smith: Fantastic. So very developer-specific. And then when does this next email come in?

Nicole Murphy: I think about four or five days later. We decided to take an email and zoom in specifically on the most popular template used by developers, which is the retrospective. I've noticed just from my experience is that sometimes too much in an email things get lost.
And so it's great to show them the breadth of what we have to offer, but it's also super helpful to just zero in on like what they need to know kind of thing and drive them straight to the thing that we've seen our developers use the most.
Matthew Smith: Fantastic. And tell me about the third.

Nicole Murphy: This one is more of just like tips and tricks and different ways you could use Freehand.
So not necessarily template specific, but we've got other tools and features within Freehand, such as sticky notes and like cool little arrows and stuff and ways that you can kind of collaborate cross-functionally. Even if you're a developer, you're working with many other roles. So the point of this email was templates aside, here are some tips and tricks on how you can better use Freehand as a tool itself.
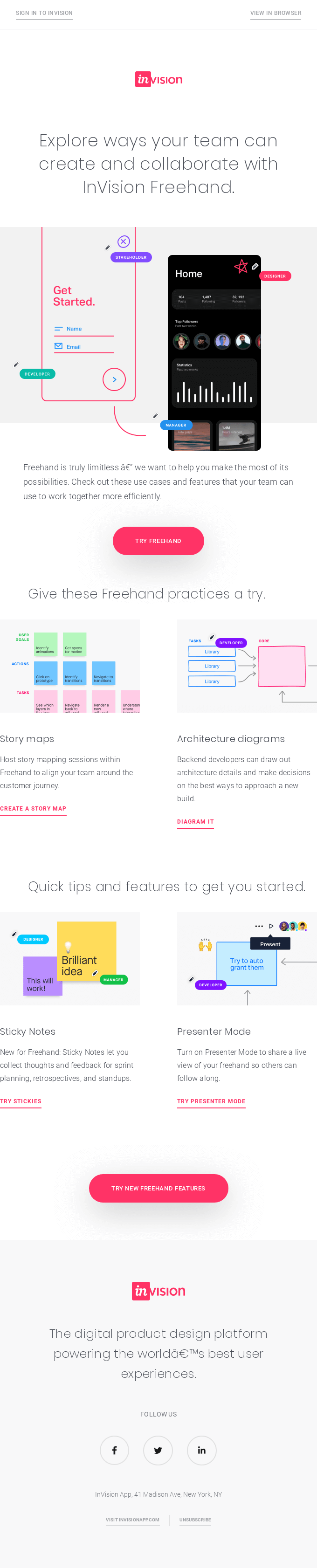
Matthew Smith: The illustrations and the animations are, you know, it's that classic a picture is worth a thousand words, right? Like in this case, it's fascinating. The email leads with this imagery. And then I read the content to follow up and see what else. Oh, that's architecture diagrams. Oh, that's story maps. Oh, look, sticky notes. Yeah. I saw it. Now tell me more about it.
I'm having a hard time. I'm not clicking through during this video cause I'm like, Oh, damn. I want to get into this. The use of GIFs is extremely helpful here. What are you all learning about using a GIF like this?
Something that's happening here that I like, you're using a stable image with changing labels as a way of illustrating what's possible in the actions of the users, how do you land there?
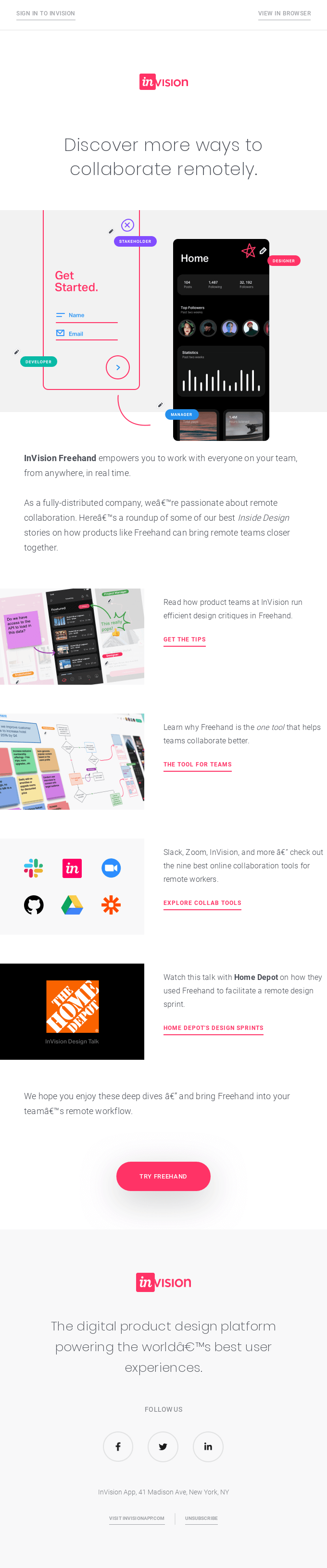
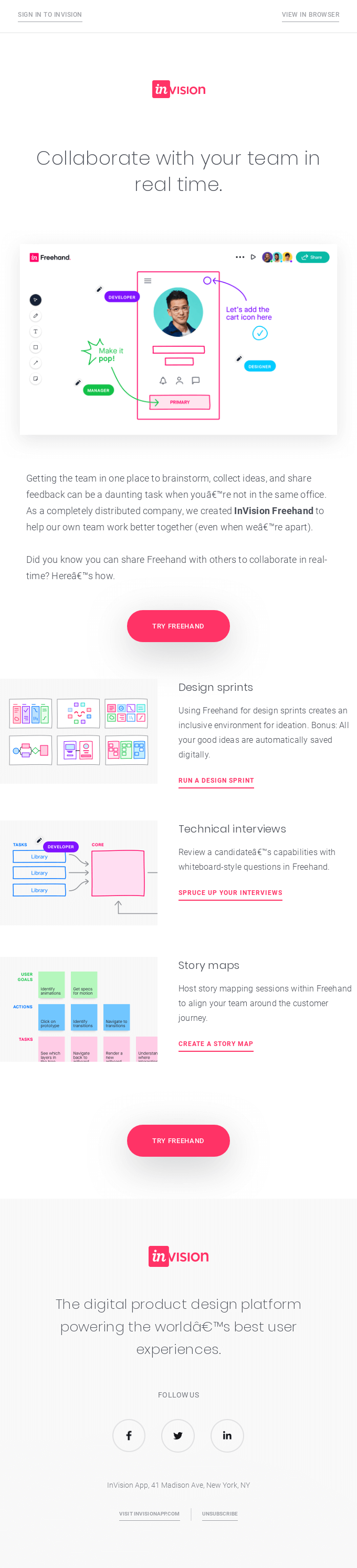
Nicole Murphy: With this specific asset, what we wanted to communicate was with Freehand being a remote collaboration tool, the best part about Freehand is you guys can all go in you can sketch, you can draw, you can brainstorm together.
That's really what we wanted to show here. So that's why we've got the little personas and the little titles of people all moving around and contributing to the same document. And I think that Freehand is great for that's where all the ideas form, right? So you can wireframe out a bunch of different screens that you're working on, et cetera.
But we want to just also show that it might start in Freehand, but InVision is the tool that will help you take it from this wireframe to this like fully designed screen that you're seeing there as well. So we are just trying to show the transformation.
Matthew Smith: Well, it's working. It's great. How about this fourth one? What's happening here?

Nicole Murphy: As a reminder so these people are new users to InVision. They just came through the ads. They may not have heard of InVision before, but they're using this Freehand thing. We didn't want them to think that that's all we had to offer. And so you'll see here that this is a bit of a cross-sell, cross-promotion tool to tie it all together.
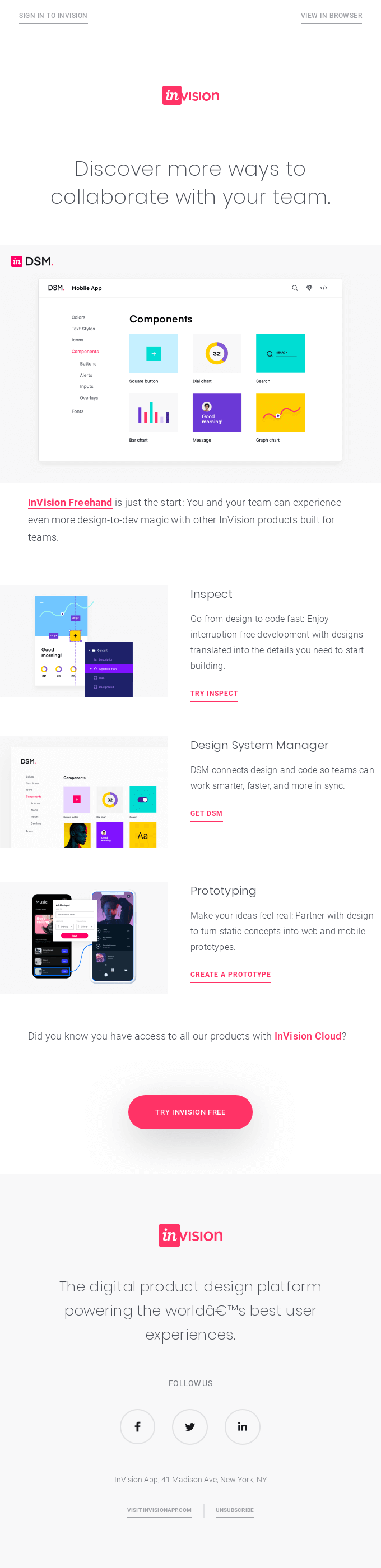
So we say, okay, You've used Freehand to wireframe your screens or whatever. Did you know that we also have Inspect, which can help you bring your design straight to code? Did you know, we also have a design system manager to help you manage all of these assets, et cetera. So it's just piecing together all that InVision has to offer.
Matthew Smith: Now this one's got me super intrigued. What is happening here? This is fantastic.
Nicole Murphy: Again, these are new people. They are certain people that we acquire through our ads that based on their titles or what company they're from, et cetera, we know that they're likely a better fit for our enterprise product and our freemium self-serve product.
And so we siphon those people off and target them with a very like personalized, plain text email. That's not all marketing. And just kind of seems as if it's coming from a person which I mean, she is receiving the replies, but just to stand out and start to speak to the benefits of InVison Enterprise and all that it has to offer in addition to Freehand.
And so the goal with this email, like I said, it only goes to people who we believe are qualified for Enterprise, but the goal is to just get them to raise their hand and show some interest in learning more about our Enterprise product.
Matthew Smith: And how did you qualify those people?
Nicole Murphy: Again, it's based on either where they came from. So what channels we're getting them from, what type of title data we're able to get from them, what company they're from, how many employees, like those kinds of questions that we ask people.
Matthew Smith: Love it. Alright. I think we're jumping over into the next track. So now this is not an acquisition track anymore, but instead, I've used Freehand. This would probably be for me, I've used it in the past, before it got this like super rocket behind it and like, now it's amazing. What's happening here? What are you trying to do?

Nicole Murphy: The point of this nurture sequence again you're right it's going to existing customers we already have. So either you've used Freehand, but it's been a while since you've last used it, or maybe you came through our prototyping tool or you're an Inspect user, and you've never even seen Freehand before. We're talking to those people. And the ultimate objective of this nurture sequence is to get them back in and using Freehand.
You'll notice a lot of similarities here. I think the difference here is we're focusing on the design track. So you'll notice we're focusing in on the template specific to what a designer might use Freehand for. So that's just how we're personalizing our message a bit more.
Matthew Smith: Is that because traditionally the primary user for people who've known InVision the longest are designers?

Nicole Murphy: So we started with designers obviously, but since then we've become more of a, like a design collaboration tool. So we're often now speaking to developers because the designers are handing off their designs to developers to use our Inspect tool, to convert into code. So developers are a big persona for us, as well as just collaborators.
So whether you're a stakeholder or some sort of marketer, and you're just reviewing these designs, we've got a lot of tools for you to pop in and leave comments and feedback in it and whatnot. So those are kind of the key personas we're talking to when we're thinking about our messaging.
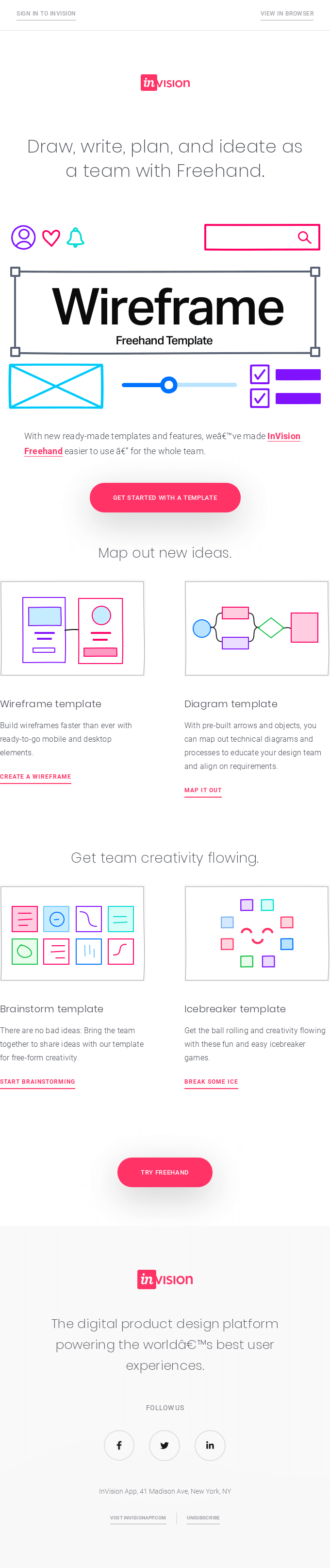
So you'll see like a similar, a similar pattern here. Yeah. Start with broad, like here are all of the different templates you might be interested in. Let's focus on the wireframing one, which of course is the most relevant for our design audience.

And then if you go to the next email, So one thing we did a little bit differently here is we used content that we have about other customers of ours that are using Freehand as a bit of a like inspirational motivational play, to show how other customers are seeing success with Freehand.
Matthew Smith: Social proof.
Nicole Murphy: Exactly. So it's a variety of blog posts, customer stories, as well as a webinar that we did recently with Home Depot about how they used Freehand amidst this kind of transition to more remote work. The learning there is just like, we've noticed that at InVision, but also at past companies I've worked at, is different types of content, different types of assets resonate with different people, right?
Like everyone's learning a different way. So some might be interested in a webinar. Some might never, ever attend a webinar in their entire life. So good to in your emails include different types of content to just increase your chances of somebody engaging with it.
Matthew Smith: Instead of just having one of these blurbs, having four allows for a broader range. How will you be testing that? So for instance, do you have specific click events tied to watch how people are hitting specific parts of the email so that you can adjust even within the sequence?
Nicole Murphy: Yep. So we can look at, obviously like even within just this email, we can see which piece of content is resonating the most. And so that might tell us for like a future iteration or optimization, we might give that piece of content a little bit more real estate, or maybe we move it up in the sequence or it gets a standalone piece or something like that.
So those are signals that we're looking at to see what's landing and what's not.
Matthew Smith: Solid. Then we've got two more here. What's happening in these?

Nicole Murphy: Yep. This was just because like you said earlier, designers are our core users, a lot of our templates are really helpful for them.
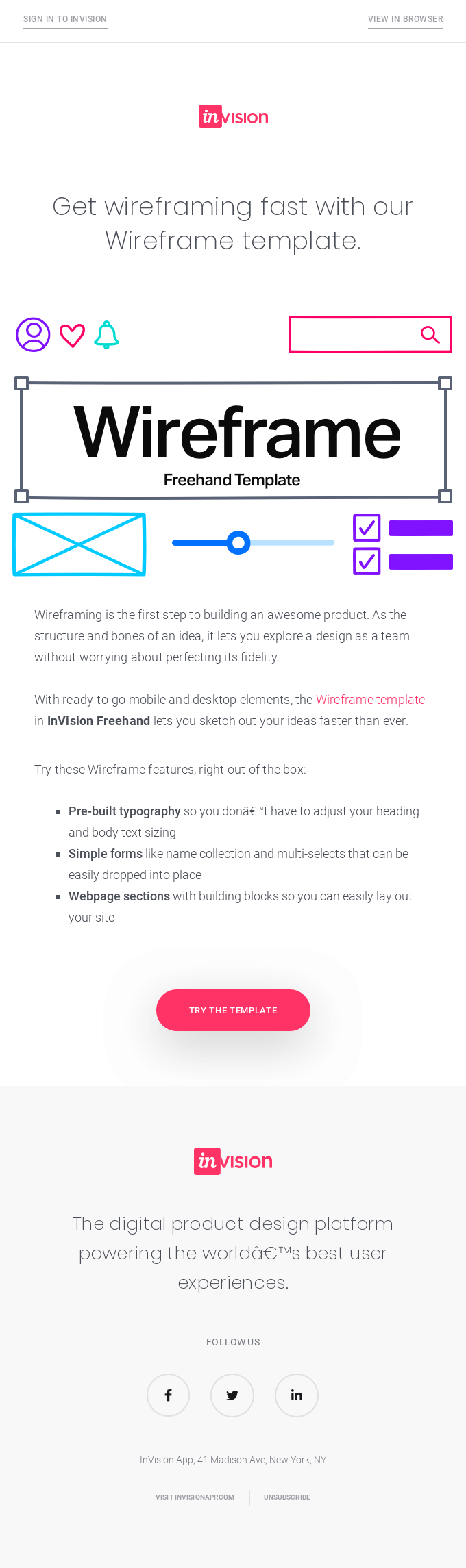
So what we decided to do was just do another kind of zoomed-in, look at another template to encourage them to explore a different one.
Matthew Smith: And finally this one.

Nicole Murphy: So again, this is kind of similar. It's just like tips and tricks on. So we've talked about all the templates, but here are ways that you can collaborate with your team and use Freehand in a variety of different ways.
Matthew Smith: Similar to one of the first ones in the developer track.
Nicole Murphy: Exactly. And so what we're trying to show is like, here are the hardcoded tools and features you can use, but here are the benefits you'll get. And here are some things that you might be doing the old school way or say a lot more of us were back in the office like these might be things that you're doing in less efficient ways, but did you know that you can get the same benefit by doing these through our tool Freehand?
Matthew Smith: I've been thinking about this concept and we'll kind of finish up with this. I've been reading a book called "Made to Stick", which is an old book by the Heath brothers that a lot of people have read before me, but the memo did not get to me. So I'm reading it now and it's freaking amazing and it's just so helpful.
I love their books. Another one is, "Decisive" by them and I enjoy how accessible the writing is and the concepts. But as a designer, I find this helpful because what I'm learning is like Fathom & Draft we're launching this new site, for our email design system work.
And in this process of designing this landing page, my team and I got together and started to think about how to create the most succinct, impactful, focused landing page that just says what you need to say as quickly as possible. It dawned on me somewhere in the pipeline of my brain emails, so many are these landing pages delivered.
Just in general, I'm very interested in this idea that email is relationship delivered. But also this other phrase is like landing pages delivered, came to my mind because it was like, wait a second one of the things that I find in so many emails is people have not taken the time to trim it down to its essential ness.
One of the things that I'm getting in these emails is, Hey, here's exactly what you're going to get in this email. Here we will even show you exactly what you're going to get in this email. Now we're going to give you a very quick, very succinct description of what that means and a very clear ultimate boom, Try Freehand.
Get out the way there's no like confusion about CTAs. Very clear list of CTAs in case some of this additional information is something that you are more interested in. We go from big ideas to specificity, and then again, we go for that CTA and it's done. That's it. That's the simplicity. So what do you think about that concept of these being like landing pages?
Nicole Murphy: I think that's exactly what they are. I think sometimes the one thing you need to be mindful of is just making sure, and it's the same thing with landing pages, but you want to make sure they just don't go on and on and forever. So you want to get in and get out. Get your message across as quickly as possible.
I think the one thing I want to call out here, and I think at some point I saw a version of this email during our feedback and approval process that where you see the secondary pieces of content and assets within the email and then the secondary CTA is there. I think one version I saw was it didn't have CTAs, like individual secondary CTAs.
It was kind of just like the headline, the copy, and an image. My feedback to the team is like, if we're going to bubble up some of this additional stuff, like make it clear on like what we want them to do. If that's the thing that they're going to be taking an action on, where are we sending them?
What is that action that they should be expected to do next? And so I think the combination of really clear headlines, short succinct copy, and a really clear CTA is important. But to your point, managing your primary CTA versus your secondary CTA. So it's really clear on like what that user wants to do next.
Matthew Smith: So cool. I like to play something called design golf, and I've mentioned on other Feedback Friday episodes, it's this quality of trying to get down to the essentialness of what you need to communicate your vision. So one of the things that's happening powerfully here is there are so few different like type styles and the number of colors being used, obviously, outside of images, I think has maybe four.
That's incredible. Right? So these emails are so restful to read that I'm able to focus on the content. So many other emails are distracting and keep me from focusing on the content. If something's not doing a job, get rid of it. There could be lines dividing all of this content, but they're not needed instead just use a little bit of white space. And it does the job, right?
If you want to understand how to use typography and your designs, go look at all the InVision emails that have ever been submitted to Really Good Emails or that I've put up there. That typography is the center of all design and this team knocks it out of the park.
I'm just so thankful for everybody here. I hope everybody's surviving out there in pandemic land. We love you. What a great community we all have. You have my compassion and my love. Nicole, please tell everybody at InVision hello for us. Yeah, just thank you for your time.
Nicole Murphy: Thank you for having me. This is fun.
Matthew Smith: Fantastic. Oh, what are you going to do this weekend? It's Friday.
Nicole Murphy: I'm not doing a lot because the next three weekends in a row, I've got camping and like just, you know, a bunch of stuff, planned. Cottage going and all that good stuff. So just taking it easy.
Matthew Smith: Hell yeah. I liked the sound of that. Same here. I'm going to take it easy. Try and catch up on some Zzz's. I got a new puppy and so I am losing some sleep.
Nicole Murphy: I can imagine I've been there.
Matthew Smith: Alright. Have a great weekend, everybody. Thanks for a good Feedback. Friday. Talk soon.
Categories:
Feedback Friday
Matt Helbig and Mailgun’s Megan Boshuyzen unpack Email Camp, showing how accessibility, live text, and smart CTAs turn event emails into signups.

Accessibility, applied: Matt Helbig and Kelsey Yen reveal how inclusive design turns real emails into better user experiences.
Dive into the world of unmatched copywriting mastery, handpicked articles, and insider tips & tricks that elevate your writing game. Subscribe now for your weekly dose of inspiration and expertise.